r1d28 Migration Jekyll vers Hugo
J’en rêvais depuis quelques mois. Après quelques années vécues sur jekyll, je migre aujourd’hui vers le framework GoHugo avec le thème minimaliste « hugo-zen » :
Hugo Zen is a minimal hugo theme with Skeleton and has ~100 lines of custom CSS.
Nouvelle aventure d’apprentissage sur la rénovation à venir de mon site personnel. Peu à l’aise sur les gros frameworks obèses comme Bootstrap, j’ai choisi ce thème pour repartir de zéro avec le framework Skeleton. Un boilerplate simple et responsive.
Pourquoi cette migration
Jekyll demeure un générateur de site statique incroyable. Et je ne voudrais en aucun cas le dénigrer dans ce post. Mon mentor Bertrand Keller vous en parlera mieux que moi. Lisez son dernier post « Jekyll et Hugo sont dans un bateau ».
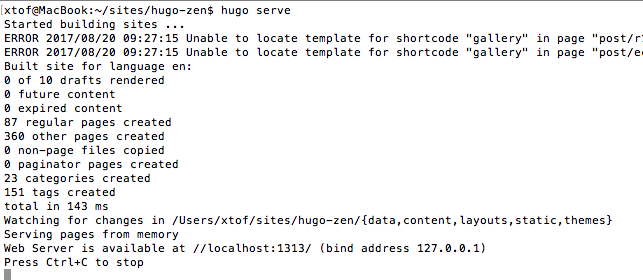
Disons que comme d’autres utilisateurs moins néophytes, j’étais agacé face aux avertissemements et erreurs de build incessants dans la fenêtre du terminal :

L’appel GoHugo
L’annonce de la nouvelle version de Smashing Magazine, les encouragements de la communauté jamstatic, la qualité de la documentation et les premiers essais sur un sous-domaine « 100daysofcode » m’ont conforté dans ma décision de franchir le pas.
Je continuerai cependant à utiliser Jekyll. Je conserve une instance de famille pour effectuer des tests. Et dès la rentrée, j’accompagnerai ma chérie dans la prise en main de son nouveau site professionnel conçu par Bertrand Keller. Une motorisation jekyll avec une belle invitation à jongler avec des milliers de photos pour organiser la présentation de ses collections de céramique.
Minimalisme « hugo-zen »
Ce que que je vous raconterai au fil de l’eau sur ce site sera mon expérience personnelle de non-développeur. Si vous êtes développeur web, vous aurez sûrement de meilleures astuces. Le point qui me fascine toujours dans Hugo -outre la vitesse hallucinante du « build »- c’est la visualisation live en local du rendu d’affichage durant les modifications de code. Oui, ne plus avoir à rafraîchir la page s’avère à l’usage très pratique pour l’apprentissage du code et les futures itérations de design css.

Faute de me sentir à l’aise pour créer un thème à partir de zéro, j’ai choisi le thème minimaliste « hugo-zen » pour repartir sur des bases simples à itérer. Ma ligne d’apprentissage sera d’essayer de m’accrocher à ce thème et de parvenir à le personnaliser.
Récapitulatif des travaux du jour
- utilisé la commande import
hugo import jekyllpour importer deux instances jekyll. - nettoyé les en-têtes (front-matter) des posts, notes et pages
- déposé les photos et images dans le dossier
static\imgque je compte réorganiser par sous-dossiers thématiques Cool URIs don’t change
: paramétré les « permalinks » dans le fichierconfig.tomlpour conserver la structure des URLs jekyll (format ISO9601 AAAA/MM/JJ).- amorcé une localisation de date en français dans les deux templates
listetsingle - déployé le site sur netlify à partir de mon nouveau repo github. Accessible sur https://github.com/ChristopheDucamp/xtof-hugo-zen
- Archive et sécurité : l’ancien repo source jekyll est conservé ici sur github à titre d’archive.
Yeah !
Je m’arrête là pour ce soir. Heureux retrouver la vitesse et la simplicité vécues lors de mes premiers pas sur Jekyll.
Chantier prévu cette semaine
- mise en forme (menu page d’accueil, layouts à revoir),
- optimisation et performance
- indiemark.
